daisyUI - 主题漂亮、代码纯净!免费开源的 Tailwind CSS 组件库
漂亮有特色的 CSS 组件库,组件代码非常简洁,也支持深度定制主题、定制组件,可以搭配 Vue / React 等框架使用。
关于 daisyUI
daisyUI 是一款极为流行的 CSS UI 组件库,作者 Pouya Saadeghi 基于大名鼎鼎的 Tailwind CSS 框架构建的组件库。截止发文日期,已经在 Github 得到 11,200 Star, 944,600 次 NPM 安装。

daisyui 官网
Tailwind CSS 是一个功能类优先的 CSS 框架,通过类似于 .flex、.pt-4、.text-center、.rotate-90 这种原子类组合的 class 名快速构建网站,在 HTML 代码上就能完成开发,不需要再自己想各种 CSS 命名。
daisyUI 作为 Tailwind CSS 的组件库,不仅继承了它的优点,而且代码更简洁,主题非常漂亮有特点,打开官网就喜欢上它了。
Daisyui 组件
daisyUI 的技术特性
- 提供 45 个常用组件,多达 29 款主题,款款都是精品
- 相比 Tailwind CSS 的原子类,daisyUI 采用语义化的 class 名,写出更纯净的 HTML
- 支持深度自定义、可定制主题
- 是一个纯净 CSS 组件,所以支持和任意 Vue / React 这样的框架一起使用
开发上手体验和使用感受
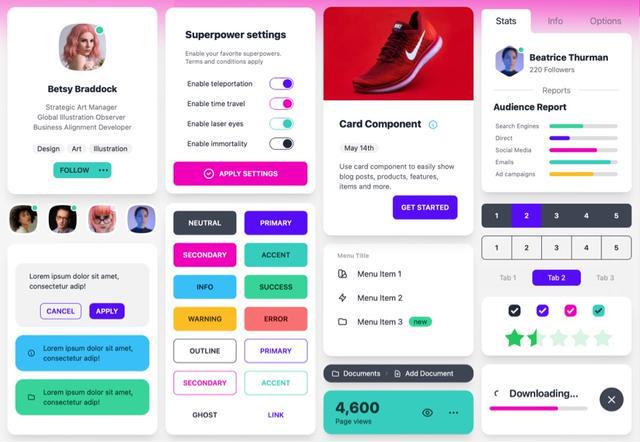
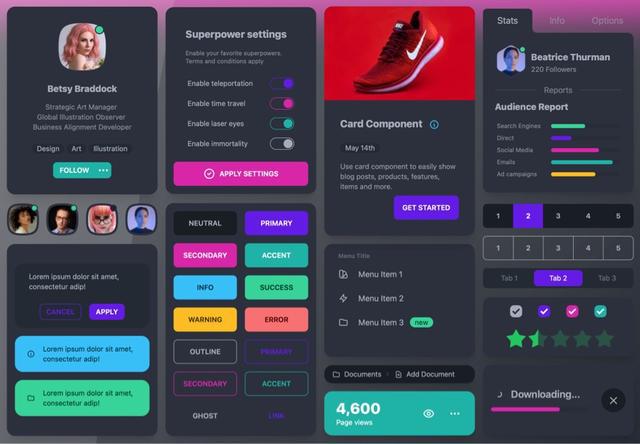
首先说说我最喜欢的主题,daisyUI 提供了 29 款主题,配色很舒服,各有特色,我首先想到用来做个人网站的主题,一定会很酷。
主题风格预览
1.默认主题

2.暗黑主题

安装和使用
需要注意的是,使用 daisyUI 前,需要和 Tailwind CSS 一起安装,最简单的方式是 cdn 引入:
生产环境更推荐用 npm 的方式,这样打包出来的项目会小很多:
安装 daisyUI
npm i daisyui然后,在你的 tailwind.config.js 文件里追加 daisyUI 的设置
module.exports = {
//...
plugins: [require("daisyui")],
}“反” Tailwind
使用过 Tailwind CSS 的开发者一定对这种写一堆 class 名来构建组件的方式印象很深刻,我一直没有推荐 Tailwind CSS,就是因为个人实在不喜欢零零碎碎的 CSS 类名,我更倾向于写语义清晰的类名来开发组件。我们来看看实现一个常规的按钮,两种写法的区别:
Button Button
daisyUI 的写法实在太简洁了,所以说 daisyUI 简直是“反” Tailwind CSS 思路一点也不为过,不过 Tailwind CSS 的作者认为语义化的 CSS 并不好维护,因为随着项目的迭代,很多 class 名早已失去了原有的意义了。各位前端小伙伴,你们觉得呢?
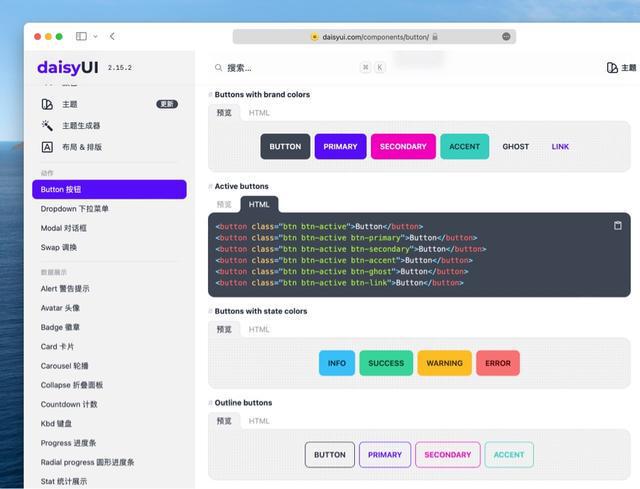
45 个组件如果没法满足,官方还提供了自定义组件的工具类,开发者可以快速构建自定义组件。官网提供了详尽的中文文档,纯 CSS 本身也易懂,对应的组件也有 HTML 代码例子,上手使用完全不是问题。

daisyui 开发文档
总的来说,这是一款漂亮、流行,代码简洁的 web UI 组件库,熟悉以后能提高开发效率,不妨写个快速 demo 尝试一下。
免费开源说明
daisyUI 是基于 Tailwind CSS 构建的 CSS 组件库,源码基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,也可以用于商业项目。。

 上一篇
上一篇 
 QQ 空间
QQ 空间
 QQ 好友
QQ 好友
 微博
微博