10 招加速 Opencart 3 加载速度 – 网站速度优化
这是一篇关于 Opencart 网站速度优化的教程。本文将介绍 10 种方式,帮助提升和优化 Opencart 网站的加载速度。
选择更好的主机提供商以及缓存模块
只需选择一个更好的 Opencart 托管提供商,更好总是昂贵的,所以根据您的预算进行选择。为 Opencart 选择一个好的缓存模块。如果你正在使用的是共享主机,那么问他们提供了哪些缓存,并根据它使用缓存模块,我们正在使用 LSCache,所以我们使用 LSCache 模块。
将多余的 CSS 和 JS 文件推到 footer
此处,我们将使用 [defer="defer"] 将所有的 JavaScript 延迟加载。因此,这些脚本只会在页面加载完成后执行,最好只针对外部引入的脚本。
<script defer='defer' src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<script src="catalog/view/javascript/common.js" type="text/javascript"></script>对于 jQuery,我们会先加载,因为它用来构建 block,因此我们在 header 中加载且不带 defer。下面是对应调整的 Ocmod 的 XML:
<file path="catalog/controller/common/header.php">
<operation>
<search>
<![CDATA[
$data['links'] = $this->document->getLinks();
]]>
</search>
<add position="replace">
<![CDATA[
$data['links'] ="";
//$data['links'] = $this->document->getLinks();
]]>
</add>
</operation>
<operation>
<search><![CDATA[
$data['styles'] = $this->document->getStyles();
]]> </search>
<add position="replace"><![CDATA[
$data['styles'] ="";
//$data['styles'] = $this->document->getStyles();
]]> </add>
</operation>
</file>
<file path="catalog/controller/common/footer.php">
<operation>
<search><![CDATA[
$data['scripts'] = $this->document->getScripts('footer');
]]> </search>
<add position="after"><![CDATA[
$data['links'] = $this->document->getLinks();
$data['styles'] = $this->document->getStyles();
//$data['scripts'] = $this->document->getScripts();
]]> </add>
</operation>
</file>
<file path="catalog/view/theme/*/template/common/header.twig">
<operation>
<search><![CDATA[
<script src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
]]> </search>
<add position="replace" offset="6"><![CDATA[
<!--<script src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<link href="catalog/view/javascript/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="//fonts.googleapis.com/css?family=Open+Sans:400,400i,300,700" rel="stylesheet" type="text/css" />
<link href="catalog/view/theme/default/stylesheet/stylesheet.css" rel="stylesheet">-->
]]> </add>
</operation>
<operation>
<search><![CDATA[
<script src="catalog/view/javascript/common.js" type="text/javascript"></script>
]]> </search>
<add position="replace" offset="3"><![CDATA[
<!--<script src="catalog/view/javascript/common.js" type="text/javascript"></script>-->
]]> </add>
</operation>
</file>
<file path="catalog/view/theme/*/template/common/footer.twig">
<operation>
<search>
<![CDATA[{% for script in scripts %}]]>
</search>
<add position="before"><![CDATA[
<link href="catalog/view/javascript/bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen" />
<link href="catalog/view/javascript/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="//fonts.googleapis.com/css?family=Open+Sans:400,400i,300,700" rel="stylesheet" type="text/css" />
<link href="catalog/view/theme/default/stylesheet/stylesheet.css" rel="stylesheet">
{% for style in styles %}
<link href="{{ style.href }}" type="text/css" rel="{{ style.rel }}" media="{{ style.media }}" />
{% endfor %}
{% for link in links %}
<link href="{{ link.href }}" rel="{{ link.rel }}" />
{% endfor %}
<script defer="defer" src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<script src="catalog/view/javascript/common.js" type="text/javascript"></script>
]]> </add>
</operation>
</file>使用合适的图片尺寸
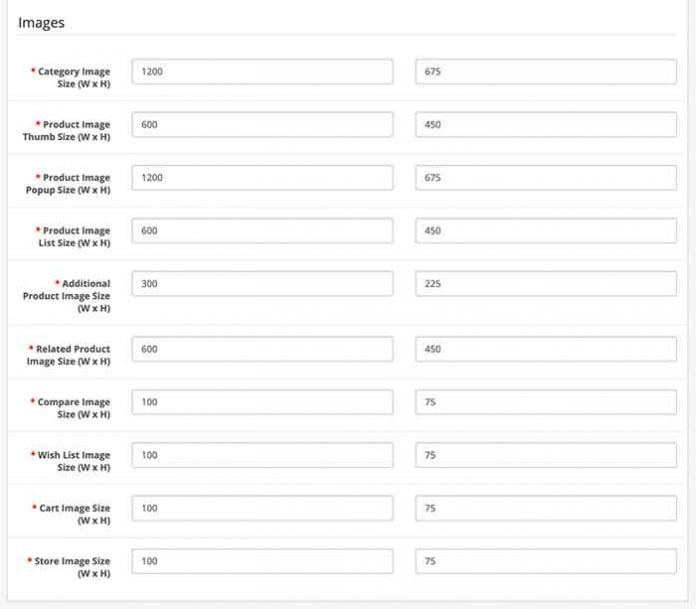
调整图像大小的一个方式是,所有图片的设置使用按比例调整。图片最佳的比例是16:9。因此,创建宽度为1200像素、高度为675像素的图像,并且在所有设置中使用16:9的比例。转到 Admin >> Extensions >>Extensions>>Choose Extension type[此处选择Theme] >>然后编辑你激活的主题>>然后以 16:9 的比例输入图片此处。参考如下:

图片使用合适的后缀:
JPEGs 适用于照片和逼真的图像。PNG 适用于线性图稿、文本密集的图像和颜色较少的图像。区别如下

你可以在线或者使用 photoshop 进行转换
优化图片
使用 ImageOptim 插件优化图片。
图片懒加载:
在图片标签中添加 loading="lazy":
<img loading="lazy" src="catalog/language/en-gb/en-gb.png" alt="English" title="English">为图片懒加载创建 ocmod 模块,如下:
<file path="catalog/view/theme/*/*/*/*.twig|catalog/view/theme/*/template/*/*/*.twig">
<operation>
<search>
<![CDATA[<img ]]>
</search>
<add position="replace">
<![CDATA[<img loading="lazy" ]]>
</add>
</operation>
</file>GZIP 可更有效地传输到请求客户端。压缩级别必须介于 0 到 9 之间。
Gzip 压缩是减少文件大小的有效方法。要在 Opencart 中启用文本压缩,转到 Admin >> System >> Settings >> Server >>Output Compression Level 中添加值。该值必须在 0-9之间,我们发现大多数情况下,它在 5 以上有效,不过碰撞并尝试恐怕是我们所能做的唯一选择。通过这个方式,降低网络响应的传输的字节数,使得页面加载更快。
通过高效缓存策略为静态资源提供服务,加快重复访问速度
在 .htaccess 文件中添加如下代码,可以让静态资源以高效缓存策略提供服务。下面是我们的配置,你可以按照你的需求进行调整:
# Set up 1 week caching on javascript and CSS
<FilesMatch “\.(js|css)$”>
ExpiresDefault A604800
Header append Cache-Control “proxy-revalidate”
SetOutputFilter DEFLATE
</FilesMatch>
# LBROWSERCSTART Browser Caching
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif “access 1 year”
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/x-icon “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/javascript “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/xhtml-xml “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresDefault “access 1 month”
</IfModule>
# END Caching LBROWSERCEND压缩并缩小输出
<file path="system/library/response.php">
<operation>
<search position="replace"><![CDATA[
public function output() {
]]></search>
<add><![CDATA[
public function output() {
if ($this->output) {
$this->output = preg_replace("/(\n)+/", "\n", $this->output);
$this->output = preg_replace("/\r\n+/", "\n", $this->output);
$this->output = preg_replace("/\n(\t)+/", "\n", $this->output);
$this->output = preg_replace("/\n(\ )+/", "\n", $this->output);
$this->output = preg_replace("/\>(\n)+</", '><', $this->output);
$this->output = preg_replace("/\>\r\n</", '><', $this->output);
}
]]></add>
</operation>
</file>缩小 HTML、CSS 及 JS 文件
<file path="system/library/template.php">
<operation>
<search><![CDATA[return $this->adaptor->render($template, $cache);]]></search>
<add position="replace"><![CDATA[
if (strpos($template, 'template/') !== false) {
return $this->minify($this->adaptor->render($template, $cache));
} else {
return $this->adaptor->render($template, $cache);
}
]]> </add>
</operation>
<operation>
<search><![CDATA[private $adaptor;]]></search>
<add position="after"><![CDATA[
/**
* @param string $body
* @return string
*/
public function minify($body) {
$search = array(
'/\>[^\S ]+/s', // strip whitespaces after tags, except space
'/[^\S ]+\</s', // strip whitespaces before tags, except space
'/(\s)+/s', // shorten multiple whitespace sequences
);
$replace = array(
'>',
'<',
'\\1',
''
);
$body = preg_replace($search, $replace, $body);
return $body;
}
]]> </add>
</operation>
</file>对数据库表进行索引
首先备份数据库。
下载 turbo.php, 将其上传到 OpenCart 安装目录,运行 domain.com/turbo.php 并点击 ”Add Database Indexs" 按钮,这一操作会按照字段名对所有数据库表格添加索引。
https://github.com/lilalaunesau/opencart-turbo/blob/master/turbo.php
或者直接在数据库中直接运行以下 SQL。
ALTER TABLE `oc_category` ADD INDEX ( `parent_id` ) ;
ALTER TABLE `oc_category` ADD INDEX ( `top` ) ;
ALTER TABLE `oc_category` ADD INDEX ( `sort_order` ) ;
ALTER TABLE `oc_category` ADD INDEX ( `status` ) ;
ALTER TABLE `oc_category_description` ADD INDEX ( `language_id` );
ALTER TABLE `oc_category_to_store` ADD INDEX ( `store_id` );
ALTER TABLE `oc_category_path` ADD INDEX ( `path_id` );
ALTER TABLE `oc_product` ADD INDEX ( `model` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `sku` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `upc` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `manufacturer_id` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `sort_order` ) ;
ALTER TABLE `oc_product` ADD INDEX ( `status` ) ;
ALTER TABLE `oc_product_option` ADD INDEX ( `option_id` ) ;
ALTER TABLE `oc_product_option_value` ADD INDEX ( `product_option_id` ) ;
ALTER TABLE `oc_product_option_value` ADD INDEX ( `product_id` ) ;
ALTER TABLE `oc_product_option_value` ADD INDEX ( `option_id` ) ;
ALTER TABLE `oc_product_option_value` ADD INDEX ( `option_value_id` ) ;
ALTER TABLE `oc_product_to_category` ADD INDEX ( `category_id` );
ALTER TABLE `oc_product_attribute` ADD INDEX ( `attribute_id` );
ALTER TABLE `oc_product_attribute` ADD INDEX ( `language_id` );
ALTER TABLE `oc_product_description` ADD INDEX ( `language_id` );
ALTER TABLE `oc_product_to_store` ADD INDEX ( `store_id` );
ALTER TABLE `oc_option` ADD INDEX ( `sort_order` ) ;
ALTER TABLE `oc_option_description` ADD INDEX ( `name` ) ;
ALTER TABLE `oc_option_value` ADD INDEX ( `option_id` ) ;
ALTER TABLE `oc_option_value_description` ADD INDEX ( `option_id` ) ;
ALTER TABLE `oc_url_alias` ADD INDEX ( `query` ) ;
ALTER TABLE `oc_url_alias` ADD INDEX ( `keyword` ) ;
ALTER TABLE `oc_url_alias` ADD INDEX ( `url_alias_id` );开发者或设计师任务:确保网站字体加载过程中,文本仍然可见
遵循 https://developers.google.com/web/updates/2016/02/font-display 中的意见。供您参考,我们试过的方案是 font-display: swap 。如下例:
@font-face {
font-family: ‘Arvo’;
font-display: swap;
src: local(‘Arvo’), url(https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2) format(‘woff2’);
}寻找关键的 CSS:延迟无用的 CSS、在页面中移除所有没用到的 CSS,尝试为每个页面定位 CSS
https://developers.google.com/web/tools/lighthouse/audits/unused-css
通过这种方式,您可以对 Opencart 网站的速度进行优化,如果您有任何其他招数和技巧,欢迎留言探讨。
整个 XML 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<modification>
<name>10 ways to speed up the Opencart site</name>
<code>webocreationpagespeed100</code>
<version>1.0.0</version>
<author>Rupak Nepali</author>
<link>https://webocreation.com</link>
<file path="catalog/view/theme/*/*/*/*.twig|catalog/view/theme/*/template/*/*/*.twig">
<operation>
<search>
<![CDATA[<img ]]>
</search>
<add position="replace">
<![CDATA[<img loading="lazy" ]]>
</add>
</operation>
</file>
<file path="system/library/response.php">
<operation>
<search position="replace"><![CDATA[
public function output() {
]]> </search>
<add><![CDATA[
public function output() {
/*source compressor*/
if ($this->output) {
//$this->output = preg_replace('/<!--(.|\n)*?-->/', " ", $this->output);
$this->output = preg_replace("/(\n)+/", "\n", $this->output);
$this->output = preg_replace("/\r\n+/", "\n", $this->output);
$this->output = preg_replace("/\n(\t)+/", "\n", $this->output);
$this->output = preg_replace("/\n(\ )+/", "\n", $this->output);
$this->output = preg_replace("/\>(\n)+</", '><', $this->output);
$this->output = preg_replace("/\>\r\n</", '><', $this->output);
}
]]> </add>
</operation>
</file>
<file path="catalog/controller/common/header.php">
<operation>
<search>
<![CDATA[
$data['links'] = $this->document->getLinks();
]]>
</search>
<add position="replace">
<![CDATA[
$data['links'] ="";
//$data['links'] = $this->document->getLinks();
]]>
</add>
</operation>
<operation>
<search><![CDATA[
$data['styles'] = $this->document->getStyles();
]]> </search>
<add position="replace"><![CDATA[
$data['styles'] ="";
//$data['styles'] = $this->document->getStyles();
]]> </add>
</operation>
</file>
<file path="catalog/controller/common/footer.php">
<operation>
<search><![CDATA[
$data['scripts'] = $this->document->getScripts('footer');
]]> </search>
<add position="after"><![CDATA[
$data['links'] = $this->document->getLinks();
$data['styles'] = $this->document->getStyles();
//$data['scripts'] = $this->document->getScripts();
]]> </add>
</operation>
</file>
<file path="catalog/view/theme/*/template/common/header.twig">
<operation>
<search><![CDATA[
<script src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
]]> </search>
<add position="replace" offset="6"><![CDATA[
<!--<script src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<link href="catalog/view/javascript/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="//fonts.googleapis.com/css?family=Open+Sans:400,400i,300,700" rel="stylesheet" type="text/css" />
<link href="catalog/view/theme/default/stylesheet/stylesheet.css" rel="stylesheet">-->
]]> </add>
</operation>
<operation>
<search><![CDATA[
<script src="catalog/view/javascript/common.js" type="text/javascript"></script>
]]> </search>
<add position="replace" offset="3"><![CDATA[
<!--<script src="catalog/view/javascript/common.js" type="text/javascript"></script>-->
]]> </add>
</operation>
</file>
<file path="catalog/view/theme/*/template/common/footer.twig">
<operation>
<search>
<![CDATA[{% for script in scripts %}]]>
</search>
<add position="before"><![CDATA[
<link href="catalog/view/javascript/bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen" />
<link href="catalog/view/javascript/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="//fonts.googleapis.com/css?family=Open+Sans:400,400i,300,700" rel="stylesheet" type="text/css" />
<link href="catalog/view/theme/default/stylesheet/stylesheet.css" rel="stylesheet">
{% for style in styles %}
<link href="{{ style.href }}" type="text/css" rel="{{ style.rel }}" media="{{ style.media }}" />
{% endfor %}
{% for link in links %}
<link href="{{ link.href }}" rel="{{ link.rel }}" />
{% endfor %}
<script defer="defer" src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<script src="catalog/view/javascript/common.js" type="text/javascript"></script>
]]> </add>
</operation>
</file>
<file path="system/library/template.php">
<operation>
<search><![CDATA[return $this->adaptor->render($template, $cache);]]></search>
<add position="replace"><![CDATA[
if (strpos($template, 'template/') !== false) {
return $this->minify($this->adaptor->render($template, $cache));
} else {
return $this->adaptor->render($template, $cache);
}
]]> </add>
</operation>
<operation>
<search><![CDATA[private $adaptor;]]></search>
<add position="after"><![CDATA[
/**
* @param string $body
* @return string
*/
public function minify($body) {
$search = array(
'/\>[^\S ]+/s', // strip whitespaces after tags, except space
'/[^\S ]+\</s', // strip whitespaces before tags, except space
'/(\s)+/s', // shorten multiple whitespace sequences
);
$replace = array(
'>',
'<',
'\\1',
''
);
$body = preg_replace($search, $replace, $body);
return $body;
}
]]> </add>
</operation>
</file>
</modification>
 上一篇
上一篇 
 QQ 空间
QQ 空间
 QQ 好友
QQ 好友
 微博
微博